-
SaleView.xaml という名前の新しい WPF/Silverlight UserControl を作成し、LayoutRoot グリッドの上に次の XAML を追加します。
コードのコピー<UserControl.Resources> <local:SaleViewModel x:Key="viewModel" /> </UserControl.Resources> <UserControl.DataContext> <Binding Source="{StaticResource viewModel}"/> </UserControl.DataContext>この XAML は、SaleViewModel を Resource として宣言し、これを UserControl の DataContext に設定します。これで、実行時にビューが ViewModel に連結されます。また、ビュー内のコントロールを ViewModel のパブリックプロパティに連結できるようになりました。
- C1Chart コントロールをページに追加します。
-
C1Chart の XAML を次のコードに置き換えます。
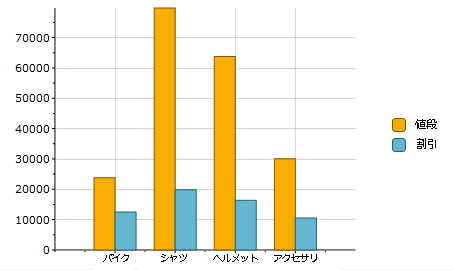
コードのコピー<c1:C1Chart ChartType="Column" Name="c1Chart1" Palette="Module"> <c1:C1Chart.Data> <c1:ChartData ItemsSource="{Binding Sales}" ItemNameBinding="{Binding Product}"> <c1:DataSeries Label="値段" ValueBinding="{Binding Value}" /> <c1:DataSeries Label="割引" ValueBinding="{Binding Discount}" /> </c1:ChartData> </c1:C1Chart.Data> <c1:C1ChartLegend /> </c1:C1Chart>
この XAML は、2つのデータ系列を含む C1Chart を定義します。ChartData の ItemsSource は、ViewModel によって公開される Sales オブジェクトのコレクションに設定されます。各 DataSeries は ValueBinding プロパティが設定されます。また、X 軸に沿って製品名が表示されるように ItemNameBinding も設定されます。
メモ:XYDataSeries を使用する場合は、系列ごとに XValueBinding を指定する必要があります。また、ItemNameBinding は設定すべきではありません。 -
App.xaml.cs アプリケーション設定ファイルを開き、Application_Startup イベントのコードを次のコードに置き換えます。
コードのコピーprivate void Application_Startup(object sender, StartupEventArgs e) { this.RootVisual = new SaleView(); }
このコードは、起動時に SaleView が表示されるように RootVisual を設定します。
- アプリケーションを実行し、C1Chart が ViewModel の Sales データに連結されていることを確認します。

関連トピック